Headings zijn belangrijke elementen op webpagina’s: ze bieden zowel lezers als zoekmachines structuur en houvast. De h1-heading is de belangrijkste, en cruciaal voor SEO. Dit moet je weten over de h1.
In de HTML onderscheiden we zogeheten ‘headings’. Dat zijn een soort koptekstjes waarmee je documenten kunt structureren. Die kopteksten zijn er in 6 verschillende niveaus, van h1 tot en met h6. Daarbij is h1 de belangrijkste: hiermee geef je bijvoorbeeld de hoofdkop of belangrijkste tekst op een webpagina aan.
Opbouw
De h1-tag volgt dezelfde logica als veel andere HTML-tags: de tekst is voor en achter ingesloten door respectievelijk <h1> en </h1>.
In HTML-code ziet dat er zo uit:
<h1>Dit is de belangrijkste (kop)tekst</h1>
Headings zijn een van de belangrijkste ‘on-page ranking factors’ op een pagina. Niet zo vreemd: zoekmachines maken dankbaar gebruik van deze kopteksten om te bepalen waar een webpagina over gaat. Daarom zijn de volgende aandachtspunten belangrijk:
1. Zorg voor een goede headingstructuur
H1’s staan niet op zichzelf. Ze zijn onderdeel van een complete headingstructuur, aangegeven met tags die labels dragen van h1 tot en met h6. Zorg dat de gehele headingstructuur klopt. Voor een artikelpagina geldt bijvoorbeeld dat de kop een h1-tag moet hebben.
Tussenkopjes krijgen dan logischerwijs h2-tags. Wil je een artikelsectie onder een tussenkopje verder opdelen in subsecties? Dan kun je voor de tussenkopjes voor deze subsecties een h3 gebruiken. Veel verder je artikel opdelen is niet verstandig, het zorgt al snel voor een te ingewikkelde structuur voor de lezer.
2. Neem belangrijke zoekwoorden op
H1’s zijn ideale plaatsen voor het opnemen van de belangrijkste zoekwoorden. Ook voor de lezer is dat belangrijk: ook zij weten met een goede koptekst direct wat de pagina hen te bieden heeft. Met een zoekwoordenonderzoek bepaal je met welke woorden je een grote kans van slagen hebt op een goede positie in de zoekmachines.
Overoptimalisatie is niet mogelijk, daarvoor bestaat een h1-tag simpelweg uit te weinig woorden. Uiteraard kun je de rest van de pagina wel overoptimaliseren, door een onnatuurlijk en overdreven gebruik van bepaalde zoekwoorden. Kijk daarvoor altijd uit.
3. Gebruik 30 tot 70 tekens
Een goede vuistregel voor de tekst van een h1 is het gebruik van 30 tot 70 tekens. Niet te kort, niet te lang.
4. Gebruik niet meer dan één h1 per pagina
Het is raadzaam nooit meer dan een h1 per pagina te gebruiken. Op die manier maak je optimaal gebruik van de SEO-kracht ervan.
Is het plaatsen van meerdere h1’s dan verboden? Nou nee, dat niet. Maar je verwatert daarmee wel de zeggingskracht van de gebruikte zoekwoorden. Het zal voor zoekmachines minder helder zijn wat nu het belangrijkste onderwerp is op je pagina. En dat kun je terugzien in een lagere ranking bij relevante zoekvragen.
Dit advies geldt altijd en overal? Nou, bijna. Er zijn uitzonderingen waar dit advies niet opgaat. Een goed voorbeeld is een overzichtspagina van blogs of artikelen. Veel CMS’en zullen alle koppen op die pagina een h1-tag meegeven. Alle headings zijn op zo’n pagina namelijk even belangrijk, en geven allemaal de titel van het artikel weer.
5. Vertrouwen is goed, controleren is beter
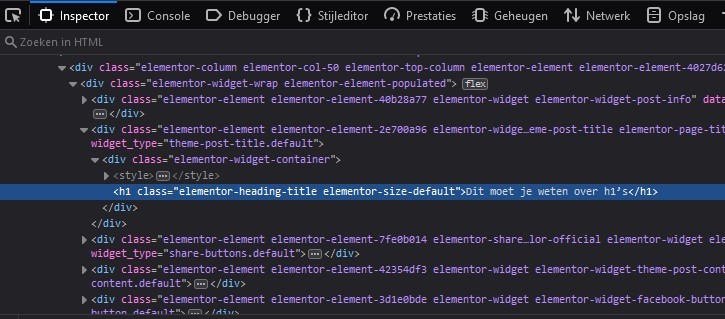
Wil je controleren of jouw website of webpagina op de juiste manier h1’s inzet? Doe dan het volgende. Selecteer met je muis de volgens jou belangrijkste kop of tekst. Druk vervolgens op de rechtermuisknop en kies ‘Inspecteren’. Je krijgt nu in een venster zicht op de onderliggende HTML-code van het geselecteerde element. Als het goed is, staat de door jou geselecteerde kop tussen h1-tags.

In de afbeelding hierboven zie je dat de kop van dit artikel netjes tussen h1-tags staat.
Bovenstaande methode is werkbaar voor een of enkele pagina’s. Heb je een grote website met veel pagina’s die je eens aan een h1-inspectie wil onderwerpen? Gebruik dan een tool als Screaming Frog. Dat is een krachtige ‘crawler’ die je hele website scant en onder andere pagina’s kan identificeren zonder h1.
En de title-tag dan?
Nog een verwarrend detail als afsluiter: HTML kent nog een tag voor de titel van een pagina, de ‘title-tag’ ofwel <title>. Deze tag staat in de body-sectie van de HTML en bevat de titel van een pagina die zoekmachines moeten weergeven in het zoekresultatenoverzicht.
In de praktijk is dat vaak dezelfde tekst als die van de h1-tag, maar dat hoeft niet per se. Zo bestaat de title-tag ook vaak uit de titel van de pagina, plus de naam van de website of het bedrijf. Zo is voor gebruikers van zoekmachines direct duidelijk bij welk merk of bedrijf het betreffende zoekresultaat hoort.
Via SEO-plugins voor WordPress kun je deze tag automatiseren en zelf de logica erachter bepalen. Denk aan h1 + bedrijfsnaam, of bedrijfsnaam + h1. Maak daarvan gebruik.
Raymond Luijbregts is een ervaren SEO- en contentspecialist met een achtergrond in journalistiek en digitale media. Hij is oud-hoofdredacteur van diverse technologie- en businessmagazines.