Een snelle website is niet alleen prettig voor de gebruikers, maar ook voor de zoekmachines. Een website die snel laadt, scoort beter in de ranking en heeft een hogere conversie. Maar hoe maak je een website sneller? In dit artikel geef ik je 10 tips waar je direct mee aan de slag kunt.
Snelheidsoptimalisatie noemde ik niet voor niets als een van de tien belangrijkste b2b-contentmarketingtrends van dit moment. De cijfers zijn klip en klaar: volgens een onderzoek van Google verlaat 53% van de mobiele gebruikers een website als deze langer dan 3 seconden nodig heeft om te laden. Dat betekent dat je meer dan de helft van je potentiële bezoekers kunt verliezen als je website te traag is.
Directe invloed op SEO
Bovendien heeft snelheid ook een directe invloed op de ranking van je website in de zoekresultaten. Google gebruikt snelheid als een ranking factor sinds 2010, en heeft in 2018 aangekondigd dat het ook rekening houdt met de snelheid van mobiele websites. Een snelle website is dus niet alleen goed voor de gebruikers, maar ook voor de zoekmachines.
Tips voor snellere website
Hoe je die snelheid verbetert? Deze 10 tips vormen een goed startpunt:
1: Meet de huidige snelheid van je website
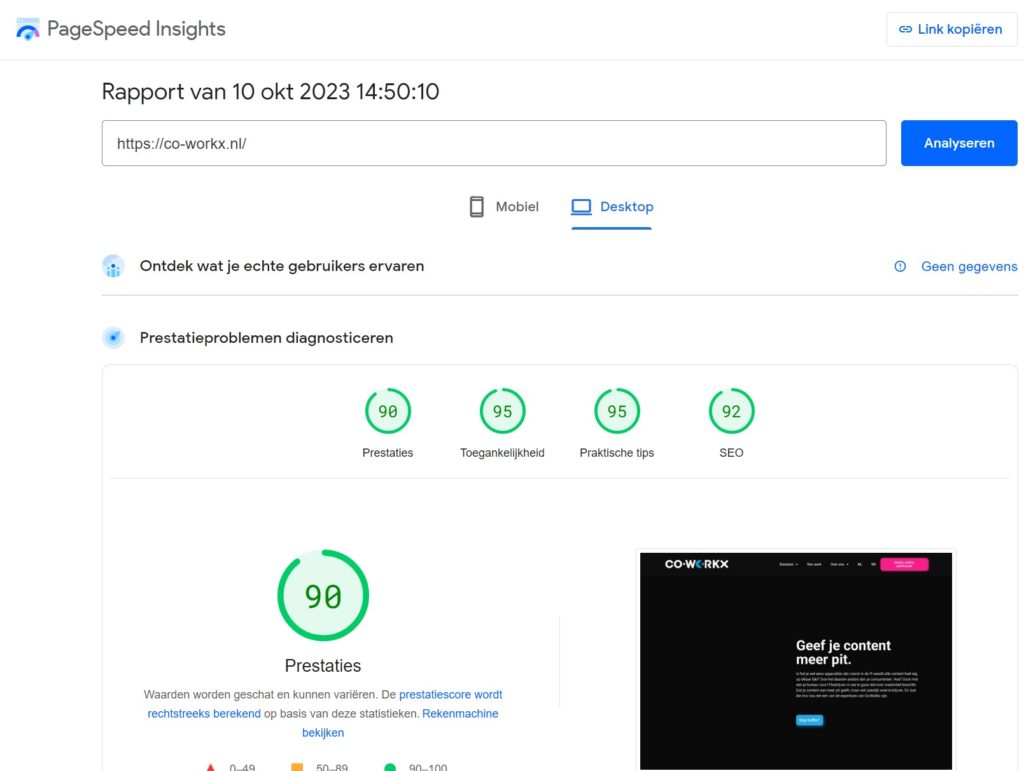
Voordat je aan de slag gaat met het verbeteren van de snelheid van je website, is het belangrijk om te weten hoe snel je website nu is. Er zijn verschillende tools die je kunt gebruiken om de laadtijd, de grootte en het aantal verzoeken van je website te meten, zoals Google PageSpeed Insights, GTmetrix en WebPageTest. Deze tools geven je ook inzicht in de knelpunten en suggesties voor verbetering.

Gogoel Pagespeed Insights geeft je een goede indruk van de snelheid van je website. De tool geeft niet alleen scores, maar ook tips ter verbetering.
2: Verklein en comprimeer je bestanden
Een van de makkelijkste manieren om je website sneller te maken, is door de bestanden die je gebruikt te verkleinen en te comprimeren. Denk hierbij aan afbeeldingen, CSS, JavaScript en HTML. Door deze bestanden kleiner te maken, verminder je de hoeveelheid data die over het netwerk verstuurd moet worden en versnel je de laadtijd. Je kunt hiervoor verschillende tools gebruiken, zoals TinyPNG, CSS Minifier en HTML Minifier. Voor WordPress-websites maak je het beste gebruik van plugins, bijvoorbeeld WP Super Minify.
3: Gebruik caching
Caching is een techniek waarbij je bepaalde bestanden opslaat op de server of in de browser van de gebruiker, zodat ze niet elke keer opnieuw geladen hoeven te worden. Dit bespaart bandbreedte en verhoogt de snelheid van je website. Er zijn verschillende soorten caching, zoals server-side caching, browser caching en CDN-caching. Je kunt caching instellen via je hostingprovider, via plugins of via code.
4: Optimaliseer je afbeeldingen
Afbeeldingen zijn vaak de grootste bestanden op een website en hebben dus veel invloed op de snelheid. Het is daarom belangrijk om je afbeeldingen te optimaliseren voor het web. Dit kun je doen door:
– De juiste bestandsindeling te kiezen. Gebruik JPEG voor foto’s en PNG voor afbeeldingen met transparantie of tekst.
– De juiste afmetingen te kiezen. Schaal je afbeeldingen naar het formaat dat je nodig hebt op je website en voorkom dat ze te groot zijn.
– Lazy loading toe te passen. Dit betekent dat je afbeeldingen pas laadt als ze in beeld komen, in plaats van allemaal tegelijk. Dit vermindert het aantal verzoeken en versnelt de laadtijd.
5: Verminder het aantal verzoeken
Elk bestand dat je gebruikt op je website, zoals afbeeldingen, CSS, JavaScript en lettertypen, zorgt voor een verzoek naar de server. Hoe meer verzoeken, hoe langer het duurt voordat je website geladen is. Het is daarom verstandig om het aantal verzoeken te verminderen door:
– Bestanden samen te voegen. Combineer meerdere CSS- of JavaScript-bestanden tot één bestand om het aantal verzoeken te verminderen.
– Bestanden inline te plaatsen. Plaats kleine CSS- of JavaScript-code direct in de HTML-code om een extra verzoek te voorkomen.
– Ongebruikte bestanden te verwijderen. Verwijder bestanden die je niet meer gebruikt of die geen toegevoegde waarde hebben voor je website.
6: Gebruik een Content Delivery Network (CDN)
Een Content Delivery Network (CDN) is een netwerk van servers die verspreid zijn over verschillende locaties in de wereld. Een CDN slaat een kopie van je website op deze servers op en levert deze aan de gebruiker vanaf de dichtstbijzijnde locatie. Dit vermindert de afstand die de data moet afleggen en verbetert de snelheid van je website. Er zijn verschillende CDN-aanbieders die je kunt gebruiken, zoals Cloudflare, Akamai en Amazon CloudFront.
7: Gebruik HTTPS
HTTPS is een protocol dat zorgt voor een veilige verbinding tussen je website en de gebruiker. HTTPS versleutelt de data die verstuurd wordt, zodat deze niet onderschept of aangepast kan worden door kwaadwillenden. HTTPS is niet alleen belangrijk voor de veiligheid van je website, maar ook voor de snelheid. HTTPS maakt namelijk gebruik van het HTTP/2-protocol, dat sneller en efficiënter is dan het oudere HTTP/1.1-protocol. Om HTTPS te gebruiken, heb je een SSL-certificaat nodig, dat je kunt verkrijgen via je hostingprovider of via een externe partij.
8: Optimaliseer je database
Als je een website hebt die gebruikmaakt van een database, zoals een WordPress-website, is het belangrijk om je database te optimaliseren voor de snelheid. Een database bevat veel informatie, zoals berichten, reacties, instellingen en gebruikers. Na verloop van tijd kan je database vervuild raken met overbodige of dubbele gegevens, die de prestaties van je website kunnen vertragen. Je kunt je database optimaliseren door:
– Overbodige gegevens te verwijderen. Denk hierbij aan spamreacties, concepten en revisies.
– Dubbele gegevens te voorkomen. Gebruik geen dubbele of vergelijkbare titels, tags of categorieën voor je berichten.
– Indexen toe te voegen. Indexen zijn een soort inhoudsopgave voor je database, die het zoeken naar gegevens sneller maken.
Je kunt je database optimaliseren via plugins, via phpMyAdmin of via code.
9: Test en monitor je website regelmatig
De laatste tip voor het sneller maken van je website is om je website regelmatig te testen en te monitoren. Zo kun je de effectiviteit van je optimalisaties meten en eventuele problemen opsporen en oplossen. Je kunt je website testen en monitoren met behulp van tools zoals Google Search Console en Pingdom. Deze tools geven je inzicht in de laadtijd, de gebruikerservaring, de SEO-prestaties en de uptime van je website.
10: Laat AMP varen
Enkele jaren geleden pleitte ik nog voor het gebruik van AMP. Deze afkorting staat voor Accelerated Mobile Pages en is een project van Google dat gericht is op het sneller maken van mobiele websites. AMP is een versimpelde versie van HTML, CSS en JavaScript, die speciaal ontworpen is om snel te laden op mobiele apparaten. AMP-pagina’s hebben minder code, minder verzoeken en minder opmaak dan normale pagina’s. Bovendien worden AMP-pagina’s gecached en geprefetcht door Google, wat de laadtijd verder verkort.
Klinkt aanlokkelijk? Toch zou ik op dit moment AMP afraden. Het is een inmiddels wat verouderde technologie die mobiele pagina’s ‘doodslaat’: door het uitschakelen van allerlei elementen is AMP alleen geschikt voor hele eenvoudige pagina’s gericht op tekst. Bovendien verlies je alle interactieve elementen: de bezoekers krijgt alleen tekst en afbeeldingen voorgeschoteld. Maar belangrijker nog: er zijn signalen dat Google in de nabije toekomt de ondersteuning voor AMP laat varen. Beter niet doen, dus.
Bonustip: zorg voor vlotte hosting
De (virtuele) servers waarop jouw website draait, zijn van grote invloed op de snelheid van je website. Je kunt je website helemaal dooroptimaliseren, maar met een trage server gaat je website nooit snelheidsrecords breken. Kies dan ook voor een betrouwbare hoster met een goede track record als het gaat om snelheid en uptime. Zaken als servercaching en het aanbieden van een CDN zijn een pre.
Belangrijk is ook de keuze voor het juiste abonnement. Vermijd bijvoorbeeld shared hosting wanneer je website vele honderden bezoekers per dag trekt. Die abonnementen zijn goedkoop, maar je website komt dan terecht op een server die ook andere websites in de lucht moet houden. Kies voor een drukbezochte site liever voor een VPS (virtual private server) of fysieke server met meer dan voldoende capaciteit en verwerkingskracht. Op die manier is de snelheid van jouw website ook niet afhankelijk van de drukte op andere websites.
Ik hoop dat deze tips je helpen om je website naar een hoger niveau te tillen. Heb je nog vragen of opmerkingen, of hulp nodig? Laat het me weten!
Raymond Luijbregts is een ervaren SEO- en contentspecialist met een achtergrond in journalistiek en digitale media. Hij is oud-hoofdredacteur van diverse technologie- en businessmagazines.