Ondanks de opkomst van AI-bots in de zoektocht naar informatie, is de strijd in de zoekresultatenpagina van Google nog lang niet gestreden. Een belangrijk wapen in die strijd zijn rijke zoekresultaten. Hiermee val je als IT-bedrijf beter op tussen je concurrenten en lok je bezoekers naar je website. In deze blog vertel ik alles wat je moet weten over rijke zoekresultaten.
Wat zijn rijke zoekresultaten?
Rijke zoekresultaten zijn zoekresultaten die meer tonen dan enkel de titel, beschrijving en de link. Denk aan zoekresultaten met daarbij beoordelingen, links, prijzen, bedrijfsinformatie, afbeeldingen en nog veel meer. Al die extra details bij je zoekresultaten vergroten de kans dat gebruikers op jouw links klikken. Je valt namelijk veel meer op, en bovendien zien gebruikers direct nuttige informatie bij jouw zoekresultaten.

Voordelen rijke zoekresultaten
Rijke zoekresultaten bieden verschillende voordelen, en dat voor zowel website-eigenaren als gebruikers. Dit zijn de belangrijkste:
1. Verbeterde zichtbaarheid en CTR (Click-Through Rate)
Rijke zoekresultaten kunnen helpen om de zichtbaarheid van de website van je IT-bedrijf te vergroten in de zoekresultatenpagina’s. Met gestructureerde gegevens kunnen zoekmachines extra informatie zoals beoordelingen, prijzen, afbeeldingen en productbeschrijvingen weergeven naast de paginatitel en metabeschrijving. Dit trekt de aandacht van gebruikers en vergroot de kans dat ze op jouw resultaat klikken in plaats van op andere resultaten.
2. Betere gebruikerservaring
Rijke zoekresultaten bieden daarnaast een verbeterde gebruikerservaring door nuttige informatie rechtstreeks in de zoekresultaten te tonen. Gebruikers kunnen bijvoorbeeld beoordelingen en ratings zien voordat ze doorklikken naar een specifieke website. Dit verhoogt de tevredenheid van de gebruiker en verbetert de algehele ervaring.
3. Doelgerichter webverkeer
Door gestructureerde gegevens toe te voegen aan je webpagina’s, kun je specifieke informatie markeren, zoals productdetails, adresgegevens, openingstijden, evenementinformatie of receptgegevens. Dit helpt zoekmachines om de inhoud van je pagina beter te begrijpen en gerichter verkeer naar je website te sturen. Gebruikers die op zoek zijn naar specifieke informatie hebben meer kans om je pagina’s te vinden via rijke zoekresultaten.
4. Concurrentievoordeel
Het gebruik van rijke zoekresultaten kan je bovendien een concurrentievoordeel bieden. Als jouw website rijke zoekresultaten weergeeft met uitgebreide informatie en visuele elementen, spring je er mogelijk uit tussen andere standaard zoekresultaten. Dit kan leiden tot hogere klikfrequenties en meer organisch verkeer naar je website. Dat kan op zijn beurt weer resulteren in een betere positie in de zoekresultaten.
5. Lagere bouncerate
Dankzij rijke zoekresultaten hebben bezoekers een beter idee van wat ze kunnen verwachten op je website. Dit vergroot de kans dat alleen relevante en geïnteresseerde gebruikers doorklikken naar je website, waardoor het aantal niet-relevante bezoeken en bounces wordt verminderd.
Voorbeelden van rijke zoekresultaten
Hier zijn enkele voorbeelden van rijke zoekresultaten die belangrijk kunnen zijn voor IT-bedrijven:
- Reviews en beoordelingen: Zoekmachines kunnen reviews en beoordelingen van IT-bedrijven tonen in de vorm van sterbeoordelingen of klantrecensies. Dit geeft potentiële klanten snel inzicht in de reputatie en kwaliteit van het bedrijf, wat hun vertrouwen kan vergroten.
- Rich snippets: Een rich snippet is een samenvatting van de inhoud van een webpagina die zoekmachines kunnen tonen in de zoekresultaten. Voor IT-bedrijven kunnen rich snippets informatie bevatten zoals prijsinformatie, productbeoordelingen, beschikbaarheid van diensten, openingstijden, enzovoort. Rich snippets trekken de aandacht van gebruikers en kunnen hen helpen sneller relevante informatie te vinden.
- Featured snippets: Dit zijn speciale blokken met samenvattende informatie die bovenaan de zoekresultaten worden weergegeven. Voor IT-bedrijven kunnen featured snippets betrekking hebben op vragen en antwoorden, stapsgewijze handleidingen, definities of vergelijkende informatie. Het verkrijgen van een featured snippet kan de zichtbaarheid van een IT-bedrijf vergroten en als autoriteit in de branche worden erkend.
- Videoresultaten: Zoekmachines kunnen videoresultaten weergeven naast tekstuele resultaten. IT-bedrijven kunnen gebruikmaken van videocontent om tutorials, demonstraties van producten, interviews met experts of andere relevante inhoud te presenteren. Videoresultaten trekken de aandacht en kunnen het verkeer naar de website van het bedrijf vergroten.
- Afbeeldingen en carrousels: Afbeeldingsresultaten en carrousels met afbeeldingen kunnen worden weergegeven voor zoekopdrachten met visuele relevantie, zoals producten, logo’s, grafieken, enzovoort. Voor IT-bedrijven kan het optimaliseren van afbeeldingen en het gebruik van relevante alt-teksten helpen om zichtbaarheid en verkeer te vergroten.
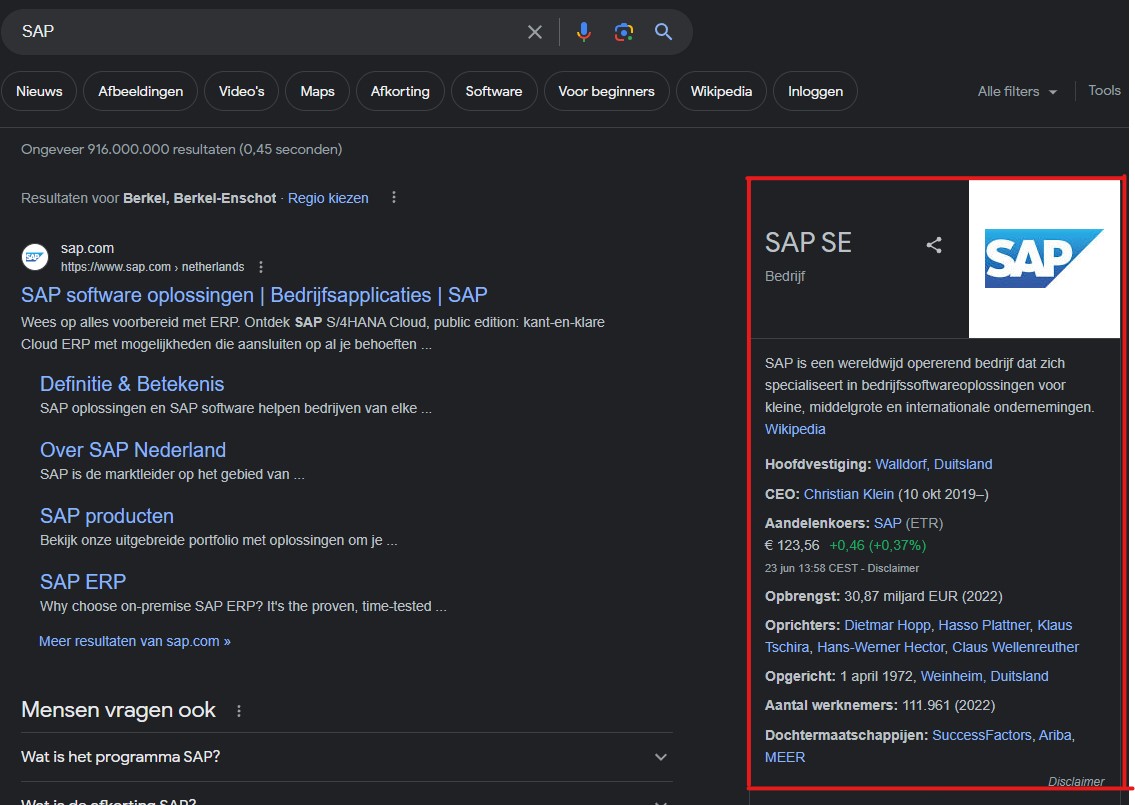
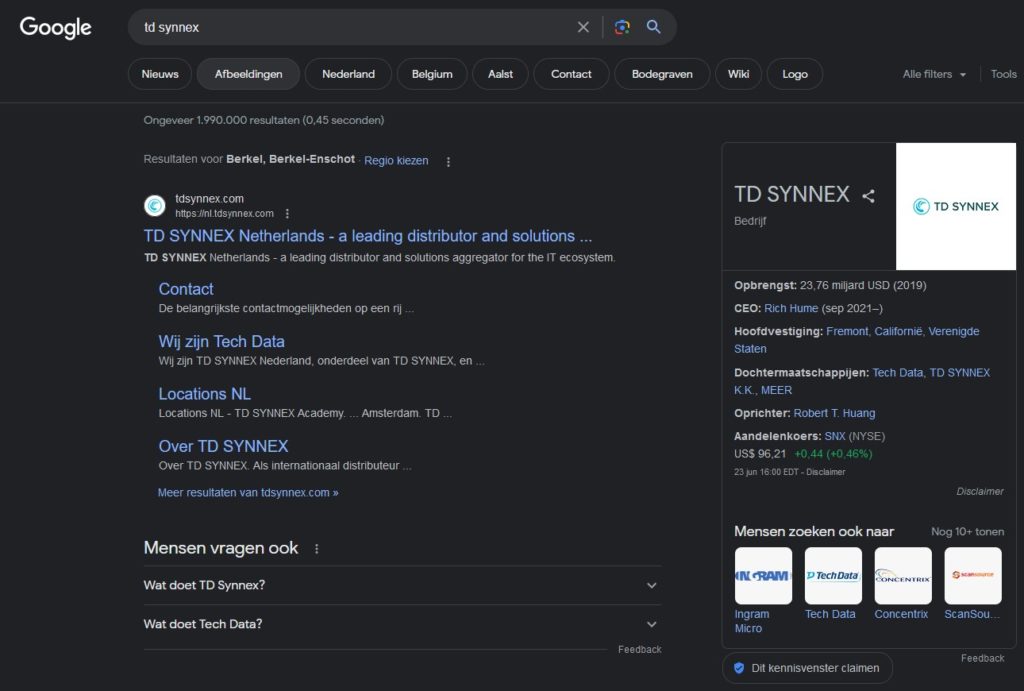
- Knowledge Panels: Deze panelen bevatten gedetailleerde informatie over een specifiek onderwerp, vaak afkomstig van betrouwbare bronnen zoals Wikipedia. Ze bieden gebruikers een overzicht van het onderwerp, inclusief korte feiten, afbeeldingen, belangrijke datums en gerelateerde zoekopdrachten.

- Top Stories: Bij actuele gebeurtenissen kunnen “Top Stories” worden weergegeven als een carrousel met nieuwsartikelen en koppelingen naar relevante bronnen. Hiermee hebben gebruikers direct toegang tot recent nieuws over hun zoekopdracht.
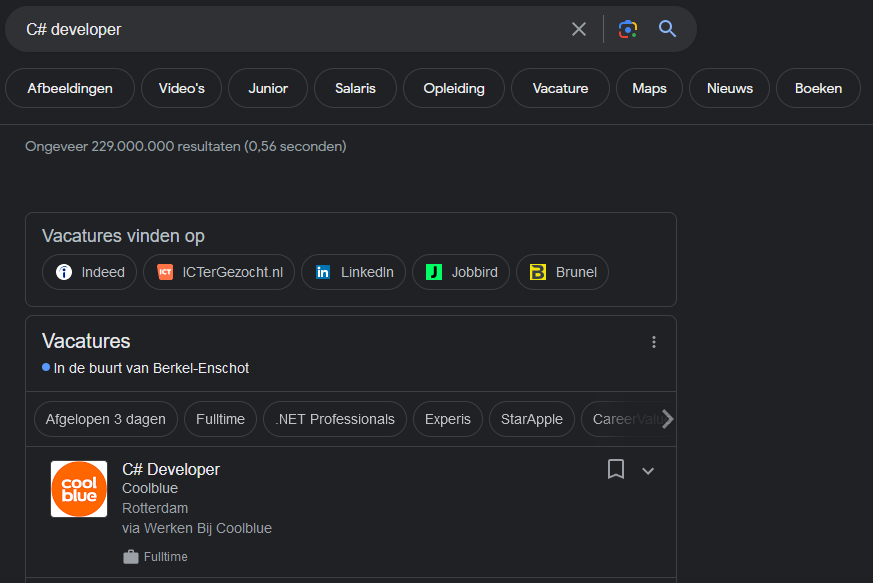
- Jobs: Voor vacatures kan Google rijke zoekresultaten tonen met gedetailleerde informatie over de functie, het salaris, de locatie en zelfs de mogelijkheid om rechtstreeks te solliciteren via platforms zoals LinkedIn.

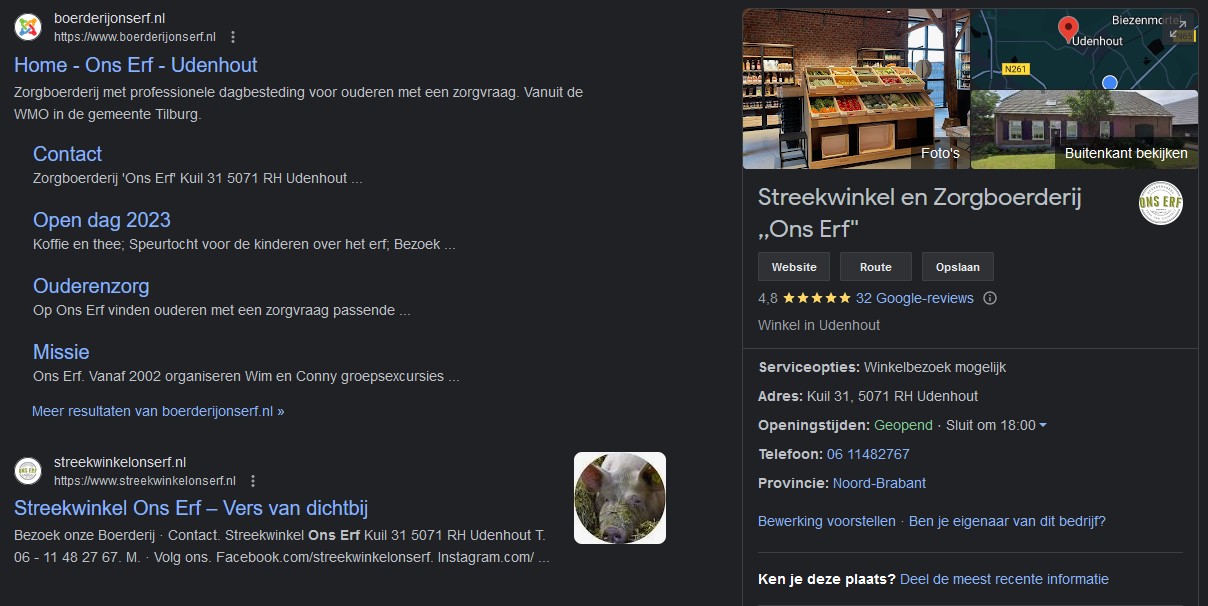
- Local Business: Voor lokale bedrijven kan Google rijke zoekresultaten tonen met informatie zoals adres, openingstijden, beoordelingen, foto’s en een directe koppeling naar de website van het bedrijf.

- Event Listings: Bij zoekopdrachten naar evenementen kunnen rijke zoekresultaten informatie tonen over datums, tijden, locaties en links naar de ticketverkoopwebsites.
- FAQ-fragmenten: Deze rijke zoekresultaten tonen veelgestelde vragen (FAQ’s) en hun antwoorden, waardoor gebruikers snel en gemakkelijk relevante informatie kunnen vinden.

- Breadcrumbs: Breadcrumbs verschijnen onder de paginatitel in zoekresultaten en geven de hiërarchische structuur van een website aan. Dit helpt gebruikers om te begrijpen waar de pagina zich bevindt binnen de website.
- Sitelinks: Sitelinks zijn extra koppelingen die onder de hoofdkoppeling van een website worden weergegeven in de zoekresultaten. Ze leiden gebruikers direct naar specifieke pagina’s binnen de website.
Hoe krijg ik rijke zoekresulaten?
Allereerst: zoekmachines bepalen uiteindelijk zelf bij welke pagina’s het rijke zoekresultaten toont. Je kunt de kans hierop wel vergroten. Een van de meest effectieve maatregelen is het toevoegen van gestructureerde gegevens aan je website.
Gestructureerde gegevens zijn stukjes code die aan webpagina’s worden toegevoegd om zoekmachines te helpen de inhoud en context van de pagina beter te begrijpen. We noemen die code ‘markup’. Ze voorzien zoekmachines van specifieke informatie over de elementen op een webpagina. Bijvoorbeeld over je producten in je webshop, of de adresgegevens van de je bedrijf.
Gestructureerde gegevens maken gebruik van een gestandaardiseerd formaat, zoals JSON-LD (JavaScript Object Notation for Linked Data), Microdata of RDFa, voor het structureren en markeren van gegevens. Deze markup-talen bieden een uniforme manier om informatie te presenteren en te beschrijven. De grote zoekmachines begrijpen deze talen.
Door gestructureerde gegevens aan je webpagina’s toe te voegen, kun je zoekmachines helpen belangrijke informatie te begrijpen. Denk aan een product- of dienstnaam, beoordelingen, prijzen, locaties, evenementdetails en meer. Op basis van die data kunnen zoekmachines rijke zoekresultaten genereren.
Stappenplan: zo voeg je gestructureerde gegevens toe
Wil je aan de slag met gestructureerde gegevens?Onderstaand stappenplan helpt je op weg:
Stap 1: Identificeer relevante inhoud voor gestructureerde gegevens
Bepaal welke inhoud op je website in aanmerking komt voor gestructureerde gegevens. Dit kan variëren van productpagina’s en blogposts tot lokale bedrijfsinformatie en evenementen. Identificeer de belangrijkste informatie die je wilt markeren, zoals (product)titels, beschrijvingen, afbeeldingen, beoordelingen en prijzen.
Stap 2: Gebruik Schema.org en kies de juiste schema’s
Schema.org is een samenwerkingsverband tussen grote zoekmachines en biedt een uitgebreid vocabulaire van gestructureerde gegevensschema’s. Raadpleeg de documentatie van Schema.org en kies de relevante schema’s voor de inhoud die je wilt markeren. Bijvoorbeeld, voor producten kun je het ‘Product’-schema gebruiken, voor evenementen het ‘Event’-schema, enzovoort.
Op dit moment ondersteunt Google de volgende schema’s:
- Article
- Book
- Breadcrumb
- Course
- COVID-19 announcements
- Dataset
- Education Q&A
- Employer Aggregate Rating
- Estimated salary
- Event
- Fact Check
- FAQ
- Home Activities
- How-to
- Image metadata
- Job Posting
- Learning Video
- Local Business
- Logo
- Math solver
- Movie
- Practice problem
- Product
- Q&A
- Recipe
- Review snippet
- Sitelinks search box
- Software App
- Speakable
- Subscription and paywalled content
- Video
Op deze pagina van Google vind je meer informatie over wanneer je welk schema toepast.
Stap 3: Kies een markupstandaard
Het toevoegen van gestructureerde gegevens aan je website gaat via zogeheten gegevensmarkup. Dat is een door machines leesbare taal waarin je elementen en hun samenhang op je website kunt definiëren. Zo’n element kan van alles zijn: een product uit je webshop, maar bijvoorbeeld ook een blogartikel, formulier of navigatiemenu.
Hoewel er alternatieven beschikbaar zijn, zou ik JSON-LD adviseren als aangewezen standaard voor gegevensmarkup. Deze taal is het meest overzichtelijk en het gemakkelijkst te onderhouden bij bijvoorbeeld wijzigingen op de website.
Stap 4: Implementeer de gekozen markup op je website
Voeg de code toe aan de HTML van je webpagina’s. Gebruik de juiste sleutelwaardeparen om de eigenschappen en waarden van je inhoud te definiëren volgens het gekozen schema.
Hier is een voorbeeld van JSON-LD-implementatie voor een productpagina. Deze code geeft informatie over de productnaam, beschrijving, prijs en de beoordeling.
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Product",
"name": "Voorbeeldproduct",
"description": "Dit is een voorbeeldproduct ter illustratie.",
"brand": {
"@type": "Brand",
"name": "Voorbeeldmerk"
},
"image": "https://voorbeeldwebsite.com/afbeelding.jpg",
"sku": "ABC123",
"mpn": "12345",
"offers": {
"@type": "Offer",
"price": "19.99",
"priceCurrency": "EUR",
"availability": "https://schema.org/InStock",
"seller": {
"@type": "Organization",
"name": "Voorbeeldwinkel"
}
}
}
</script>Dit voorbeeld toont de gestructureerde gegevens voor een product met de volgende eigenschappen:
name: De naam van het product.description: Een beschrijving van het product.brand: Het merk van het product, met de naam van het merk.image: De URL van de afbeelding van het product.sku: De SKU (stock keeping unit) van het product.mpn: Het MPN (Manufacturer Part Number) van het product.offers: Informatie over het aanbod van het product, waaronder de prijs, valuta, beschikbaarheid en de verkoper. Hier wordt een voorbeeld van een aanbieding getoond met een prijs van 19.99 EUR, beschikbaarheid op voorraad en de verkoper wordt aangeduid als een organisatie met de naam “Voorbeeldwinkel”.
Let op dat je de waarden in het voorbeeld aanpast aan de specifieke gegevens van je product. Zorg ervoor dat je alle verplichte velden invult en waar nodig aanvullende informatie toevoegt, afhankelijk van het type product dat je wilt markeren.
Deze code kun je toevoegen via bijvoorbeeld Google Tag Manager. Gebruik je WordPress voor je website? Dan zijn er ook diverse plugins die hierbij kunnen helpen, zoals de bekende SEO-tools Yoast of Rank Math.
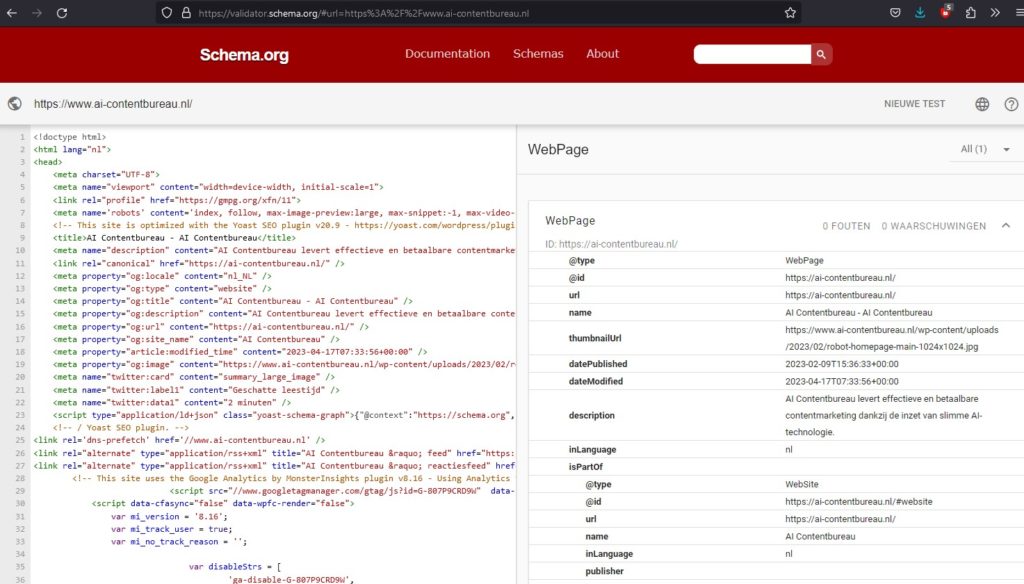
Stap 5: Controleer je markup met de Schema Markup Validator
Het is vanzelfsprekend belangrijk dat je de markup voor gestructureerde gegevens correct toepast. Dat is best een nauwgezet klusje. Het is daarom belangrijk dat je de code controleert via de Schema Markup Validator. Deze tool controleert de markup op juistheid en geeft eventueel suggesties voor verbetering.

Stap 6: Monitor en optimaliseer je rijke zoekresultaten
Houd de prestaties van je rijke zoekresultaten in de gaten via Google Search Console. Hier kun je zien hoe je zoekresultaten worden weergegeven en welke inhoud opvalt. Analyseer de gegevens en pas waar nodig aan om betere resultaten te behalen. Blijf ook op de hoogte van updates van Schema.org en zoekmachines om ervoor te zorgen dat je gestructureerde gegevens up-to-date blijven.
Let op: het toevoegen van gestructureerde gegevens is geen garantie voor rijke zoekresultaten. Bovendien kan het even duren voordat Google deze toevoeging verwerkt heeft.
Hulp nodig?
Wil jij ook jouw zoekresultaten verrijken, maar kun je wel wat hulp daarbij gebruiken? Neem dan vrijblijvend contact met ons op voor meer informatie.
Raymond Luijbregts is een ervaren SEO- en contentspecialist met een achtergrond in journalistiek en digitale media. Hij is oud-hoofdredacteur van diverse technologie- en businessmagazines.